reac-获取自定义data-属性
本文共 542 字,大约阅读时间需要 1 分钟。
在react中可以使用data-attributes传递参数。
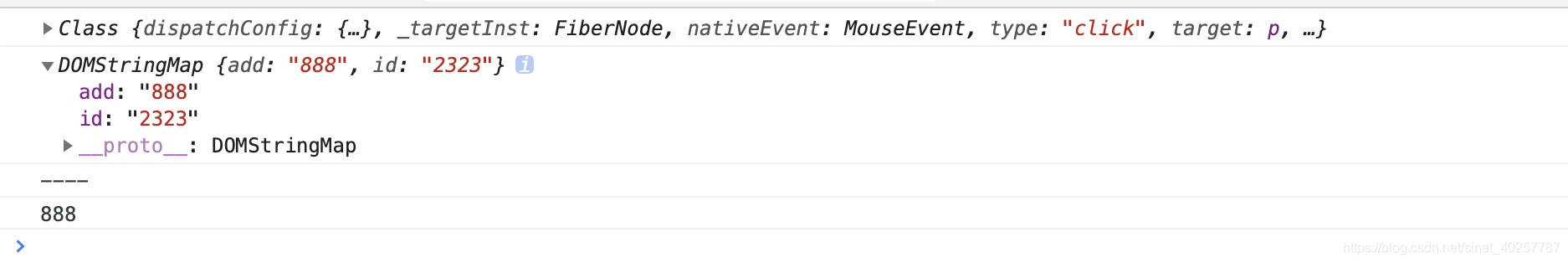
获取参数看到网上大多数都是用e.target.getAttribute('data-add')来获取,这样是可行的。 但其实react提供了获取自定义data属性的方法: e.target.dataset.add。。看下面代码: home.js
class Home extends Component { getData = (e) => { console.log(e) console.log(e.target.dataset); //获取所有自定义属性 console.log('----'); //获取单个自定义属性 console.log(e.target.getAttribute('data-add')) } render () { return ( dom attr
) }}export default Home 结果示例

转载地址:http://vnzsi.baihongyu.com/
你可能感兴趣的文章
上古语言从入门到精通:COBOL 教程登上 GitHub 热榜
查看>>
再见,Eclipse...
查看>>
如果你还不了解 RTC,那我强烈建议你看看这个!
查看>>
沙雕程序员在无聊的时候,都搞出了哪些好玩的小玩意...
查看>>
程序员用 AI 修复百年前的老北京视频后,火了!
查看>>
漫话:为什么你下载小电影的时候进度总是卡在 99% 就不动了?
查看>>
我去!原来大神都是这样玩转「多线程与高并发」的...
查看>>
当你无聊时,可以玩玩 GitHub 上这个开源项目...
查看>>
B 站爆红的数学视频,竟是用这个 Python 开源项目做的!
查看>>
安利 10 个让你爽到爆的 IDEA 必备插件!
查看>>
自学编程的八大误区!克服它!
查看>>
GitHub 上的一个开源项目,可快速生成一款属于自己的手写字体!
查看>>
早知道这些免费 API,我就可以不用到处爬数据了!
查看>>
Java各种集合类的合并(数组、List、Set、Map)
查看>>
JS中各种数组遍历方式的性能对比
查看>>
Mysql复制表以及复制数据库
查看>>
进程管理(一)
查看>>
linux 内核—进程的地址空间(1)
查看>>
存储器管理(二)
查看>>
开局一张图,学一学项目管理神器Maven!
查看>>